
Scopri come scrivere le tue app Android con React Native
Annuncio pubblicitario
React Native ti consente di creare app mobili native usando JavaScript e React, la libreria di interfacce utente creata da Facebook. Semplifica la scrittura di codice per dispositivi Android e iOS, senza dover padroneggiare Java (Android) e C ++ / Objective C (iOS).

Ecco tutto ciò che devi sapere per iniziare a utilizzare React Native.
Prerequisiti nativi di React
Se hai già familiarità con React, non c'è molto che devi iniziare con React Native. Avrai bisogno di una connessione Internet e devi essere in grado di connetterti al tuo computer tramite la rete. Potresti anche leggere le nostre guide sulle basi della riga di comando di Linux Una guida rapida per iniziare con la riga di comando di Linux Una guida rapida per iniziare con la riga di comando di Linux Puoi fare un sacco di cose incredibili con i comandi in Linux e in realtà non lo è difficile da imparare. Ulteriori informazioni o riga di comando di Windows per principianti Una guida per principianti alla riga di comando di Windows Una guida per principianti a riga di comando di Windows La riga di comando consente di comunicare direttamente con il computer e di istruire l'esecuzione di varie attività. Leggi di più .
Installazione di React Native
Far installare React Native non potrebbe essere più semplice, ma prima devi installare Node.js.
Abbiamo discusso di cosa è Node.js Che cos'è Node.JS e perché dovrei preoccuparmi? [Sviluppo Web] Che cos'è Node.JS e perché dovrei preoccuparmi? [Sviluppo Web] JavaScript è solo un linguaggio di programmazione lato client che viene eseguito nel browser, giusto? Non più. Node.js è un modo per eseguire JavaScript sul server; ma è anche molto di più. Se ... Continua a leggere nel 2013, ma in breve, ti consente di scrivere applicazioni desktop e server "appropriate" utilizzando JavaScript.
Vai alla pagina di download di Node.js e scegli il programma di installazione di Windows o macOS. Sono disponibili anche versioni di Linux, ma dovrai fare un po 'più di lavoro per installarle.

Una volta scaricato, esegui il programma di installazione, accetta il contratto di licenza e installa. Non solo ottieni Node.js, ma ottieni anche npm, che è un gestore di pacchetti JavaScript. Con questo, puoi installare altri pacchetti, come React Native!
Il modo più semplice per iniziare a utilizzare React Native è con il programma da riga di comando create-reag-native-app . Apri un nuovo terminale o console e usa npm per installarlo:
npm install -g create-react-native-app 
Se riscontri un problema con l'installazione di create-reagire-nativa-app, potrebbe essere necessario correggere le autorizzazioni npm.
Una volta installato, sei pronto per iniziare a creare la tua app.
Creare un'app nel modo più semplice
Ora che hai installato create-reazioni-nativa-app, puoi creare la tua prima app. Crea una nuova cartella per archiviare il tuo progetto e naviga nella riga di comando.
Utilizzare l'utilità di creazione -Reazione-nativa-app per creare la tua app. Questo comando creerà un'app chiamata FirstAndroidApp :
create-react-native-app FirstAndroidApp 
React Native ha creato una nuova cartella per te, in base al nome del tuo progetto (FirstAndroidApp). Passare a questa cartella, quindi eseguire:
npm start 
Questo avvierà il tuo server di sviluppo.
Vedrai molte opzioni per riavviare il server, insieme a un codice QR e un indirizzo IP del server. Ora sei pronto per funzionare sul tuo telefono.

Esecuzione dell'app sul dispositivo
Per testare la tua app sul tuo dispositivo Android, devi installare un'app chiamata Expo. Questo si connetterà al tuo computer e caricherà la tua app. Qualsiasi modifica apportata ricaricherà l'app. Funziona molto bene ed è un modo eccellente per sviluppare la tua app.
Dopo aver installato Expo, assicurati che il tuo telefono sia sulla stessa rete del tuo computer. Non funzionerà su una rete diversa o dietro un firewall.

Apri l'app Expo e scegli Scansiona codice QR . Puntare la fotocamera del telefono sul codice QR nella riga di comando e dopo alcuni secondi, l'app apparirà sul telefono. Tornando alla riga di comando, vedrai diversi nuovi stati. Ti dicono che l'app ha terminato di essere costruita e che è in esecuzione sul tuo dispositivo.
Cominciamo a scrivere del codice!
Ciao mondo!
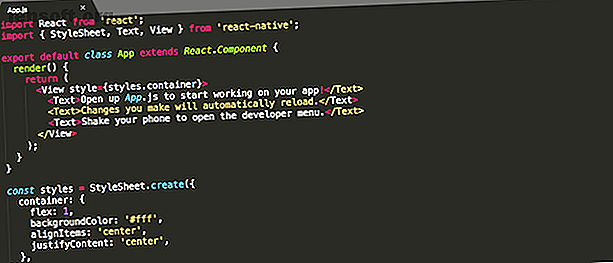
All'interno della cartella FirstAndroidApp, React Native ha creato file server. C'è una cartella node_modules, in cui sono memorizzati i pacchetti Node che è possibile installare per integrare l'app. Apri App.js nel tuo editor di testo preferito.
Questo file contiene 24 righe di codice. Esistono diverse importazioni, una classe chiamata App e un foglio di stile :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); Questo può sembrare complesso, ma una volta acquisita familiarità con la sintassi di React Native, è facile. Gran parte della sintassi è simile a HTML e CSS.

Diamo uno sguardo più approfondito al codice. Queste importazioni assicurano che la tua app abbia accesso ai componenti React-Native richiesti di cui ha bisogno per funzionare:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; Le parentesi graffe ( {StyleSheet, Text, View} ) specificano più file da importare.
Devi avere l' app di classe. Inside return è il codice che verrà visualizzato sul telefono. Questo markup è simile all'HTML, ma è costituito da tag React Native personalizzati.
Il tag Visualizza è un posto dove riporre altri contenitori. L'attributo style = {styles.container} configura questa vista per utilizzare il foglio di stile nella parte inferiore del file.
All'interno del tag Visualizza sono presenti più tag di testo . È necessario posizionare il testo all'interno dei tag di testo . React Native non funzionerà senza farlo.
Nella parte inferiore si trova l'oggetto stili, definito come costante. Questo è molto simile al CSS, solo che ha un aspetto più orientato agli oggetti. Tuttavia, dovrai utilizzare la sintassi specifica di React Native.
Modifichiamo questo codice. Cambiamo i colori, insieme al testo.
All'interno del CSS, cambia backgroundColor in green (o qualsiasi colore che ti piace):
backgroundColor: '#4caf50', Nota come il codice esadecimale deve essere racchiuso tra virgolette singole. Miglioriamo quel testo. Crea un nuovo stile chiamato testo . Aggiungi gli attributi color, fontSize e fontWeight :
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } Aggiungi questo sotto l'elemento del contenitore, separato da una virgola:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); Infine, modifica il testo all'interno della classe App :
Hello, World! Impostando l'attributo di stile, stai dicendo a React Native di dare uno stile al tuo testo secondo gli stili definiti precedentemente nello stile del testo .

Gioca al negozio Here We Come!
Mentre abbiamo trattato solo le basi, ora hai una solida base su cui costruire le tue fantastiche app. Non fermarti qui, dai un'occhiata a Documenti nativi di React per informazioni complete su ogni caratteristica nativa di React.
Non dimenticare di leggere la nostra guida ai migliori tutorial di React 7 I migliori tutorial gratuiti per l'apprendimento di React e creazione di app Web 7 I migliori tutorial gratuiti per l'apprendimento di React e creazione di app Web I corsi gratuiti raramente sono così completi e utili - ma abbiamo trovato diversi corsi React che sono eccellenti e ti faranno iniziare con il piede giusto. Leggi di più per alcune informazioni di base, e se ti piacciono i giochi, perché non dare un'occhiata a come scrivere un gioco mobile con Buildbox Come creare un videogioco in una settimana Usare Buildbox Come realizzare un videogioco in una settimana Uso di Buildbox Esiste un programma che rende lo sviluppo di giochi incredibilmente facile anche per coloro che non hanno alcuna esperienza nella progettazione di videogiochi. Si chiama Buildbox. Ecco perché dovresti provarlo. Leggi di più ?
Scopri di più su: JavaScript, React.

