
Programmazione Arduino per principianti: esercitazione sul progetto del controllore del semaforo
Annuncio pubblicitario
Il semaforo di Arduino è un piccolo progetto divertente che puoi realizzare in meno di un'ora. Ecco come costruirne uno tuo usando un Arduino e come cambiare il circuito per una variazione avanzata.
Se preferisci guardare questo tutorial come video, abbiamo coperto:
Cosa ti serve per costruire un controller semaforo Arduino
Oltre a Arduino di base, avrai bisogno di:
- 1 resistenza da 10k-ohm
- 1 x pulsante
- 6 resistenze da 220 ohm
- Una breadboard
- Fili di collegamento
- LED rossi, gialli e verdi
Quasi ogni Arduino funzionerà per questo progetto, a condizione che abbia abbastanza pin. Assicurati di leggere la nostra guida all'acquisto di Arduino Guida all'acquisto di Arduino: quale scheda dovresti ottenere? Guida all'acquisto di Arduino: quale consiglio dovresti comprare? Ci sono così tanti diversi tipi di schede Arduino là fuori, saresti perdonato per essere confuso. Quale dovresti comprare per il tuo progetto? Aiutiamoci, con questa guida all'acquisto di Arduino! Leggi di più se non sei sicuro di quale modello ti serva. Potresti già avere queste parti nel tuo Starter Kit Arduino Cosa c'è nel tuo Starter Kit Arduino? [Principianti di Arduino] Cosa c'è nel tuo Starter Kit di Arduino? [Principianti di Arduino] Di fronte a una scatola piena di componenti elettronici, è facile essere sopraffatti. Ecco una guida esattamente a ciò che troverai nel tuo kit. Leggi di più .
Semaforo Arduino: le basi
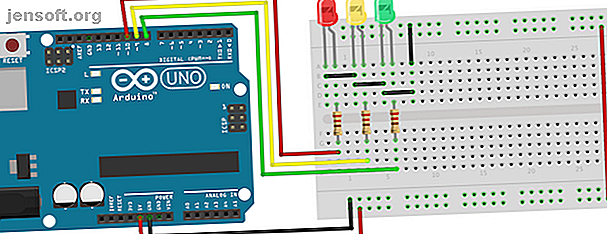
Cominciamo in piccolo. Un semaforo singolo di base è un buon punto di partenza. Ecco il circuito:

Collegare l'anodo (gamba lunga) di ciascun LED ai pin digitali otto, nove e dieci (tramite una resistenza da 220 ohm). Collegare i catodi (gamba corta) al terreno dell'Arduino.
Codice per il semaforo di Arduino
Inizia definendo le variabili in modo da poter indirizzare le luci per nome anziché per un numero. Inizia un nuovo progetto Arduino e inizia con queste linee:
int red = 10; int yellow = 9; int green = 8; Quindi, aggiungiamo la funzione di impostazione, in cui configurerai i LED rosso, giallo e verde per essere emessi. Dato che hai creato variabili per rappresentare i numeri dei pin, ora puoi fare riferimento ai pin per nome:
void setup(){ pinMode(red, OUTPUT); pinMode(yellow, OUTPUT); pinMode(green, OUTPUT); } La funzione pinMode configura Arduino per utilizzare un determinato pin come output. Devi farlo per far funzionare i tuoi LED. Ora per l'attuale logica del semaforo. Ecco il codice che ti serve. Aggiungi questo sotto le definizioni delle variabili e la funzione di impostazione:
void loop(){ changeLights(); delay(15000); } void changeLights(){ // green off, yellow on for 3 seconds digitalWrite(green, LOW); digitalWrite(yellow, HIGH); delay(3000); // turn off yellow, then turn red on for 5 seconds digitalWrite(yellow, LOW); digitalWrite(red, HIGH); delay(5000); // red and yellow on for 2 seconds (red is already on though) digitalWrite(yellow, HIGH); delay(2000); // turn off red and yellow, then turn on green digitalWrite(yellow, LOW); digitalWrite(red, LOW); digitalWrite(green, HIGH); delay(3000); } Carica questo codice su Arduino ed esegui (assicurati di selezionare la scheda e la porta corrette dai menu Strumenti > Scheda e Strumenti > Porta ). Dovresti avere un semaforo funzionante che cambia ogni 15 secondi, in questo modo (accelerato):

Analizziamo questo codice. La funzione changeLights esegue tutto il duro lavoro. In questo modo il semaforo ruota di giallo e rosso, quindi di nuovo in verde. Quando viene chiamato all'interno della funzione loop, Arduino eseguirà questo codice per sempre, con una pausa di 15 secondi ogni volta.
La funzione changeLights è composta da quattro passaggi distinti:
- Verde acceso, giallo spento
- Giallo spento, rosso acceso
- Giallo acceso, rosso acceso
- Verde acceso, rosso spento, giallo spento
Questi quattro passaggi replicano il processo utilizzato nei semafori reali. Per ogni passaggio, il codice è molto simile. Il LED appropriato viene attivato o disattivato utilizzando digitalWrite . Questa è una funzione di Arduino utilizzata per impostare i pin di uscita su ALTO (per acceso) o BASSO (per spento).
Dopo aver abilitato o disabilitato i LED richiesti, il ritardo fa attendere Arduino per un determinato periodo di tempo. Tre secondi in questo caso.
Più profondo: Arduino Pedestrian Crossing
Ora che conosci le basi, miglioriamolo. Aggiungi un pulsante per i pedoni per cambiare la luce quando vogliono:

Notare come il semaforo è esattamente lo stesso dell'esempio precedente. Collega il pulsante al pin digitale 12. Noterai che l'interruttore ha una resistenza da 10k-ohm ad alta impedenza collegata e potresti chiederti perché. Questa è una resistenza pull-down.
Un interruttore consente il flusso corrente o no. Sembra abbastanza semplice, ma in un circuito logico, la corrente dovrebbe sempre fluire in uno stato alto o basso (ricordare, 1 o 0, ALTO o BASSO). Si potrebbe supporre che un interruttore a pulsante che non viene effettivamente premuto si trovi in uno stato BASSO, ma in realtà si dice che sia "fluttuante", perché nessuna corrente viene assorbita.
In questo stato flottante, è possibile che si verifichi una lettura errata poiché fluttua con l'interferenza elettrica. In altre parole, un interruttore mobile non fornisce né una lettura ALTA né BASSA affidabile. Un resistore pull-down mantiene una piccola quantità di corrente che scorre quando l'interruttore viene chiuso, garantendo così una lettura accurata dello stato basso.
In altri circuiti logici, invece, potresti trovare un resistore pull-up, che funziona secondo lo stesso principio, ma al contrario, assicurando che quel particolare gate logico sia impostato su high.
Ora, nella parte loop del codice, invece di cambiare le luci ogni 15 secondi, leggerai invece lo stato dell'interruttore a pulsante e cambierai le luci solo quando è attivato.
Codice per il passaggio pedonale di Arduino
Inizia aggiungendo una nuova variabile per memorizzare il pin del tuo pulsante:
int button = 12; // switch is on pin 12 Ora, nella funzione di configurazione, aggiungi una nuova riga per dichiarare lo switch come input. Aggiungi una linea per impostare i semafori sul palco verde. Senza questa impostazione iniziale, si spengono fino alla prima modifica di ChangeLights .
pinMode(button, INPUT); digitalWrite(green, HIGH); Modificare invece la funzione dell'intero ciclo come segue:
void loop() { if (digitalRead(button) == HIGH){ delay(15); // software debounce if (digitalRead(button) == HIGH) { // if the switch is HIGH, ie. pushed down - change the lights! changeLights(); delay(15000); // wait for 15 seconds } } } Questo dovrebbe farlo. Potresti chiederti perché il controllo dei pulsanti si verifica due volte ( digitalRead (pulsante) ), separato da un piccolo ritardo. Questo sta rimbalzando. Proprio come il resistore pull-down per il pulsante, questo semplice controllo arresta il codice che rileva interferenze minori quando si preme un pulsante.
Attendendo l'istruzione if per 15 secondi, il semaforo non può cambiare per almeno quella durata. Trascorsi 15 secondi il ciclo si riavvia. Ad ogni riavvio del loop, legge nuovamente lo stato del pulsante, ma se non viene premuto, l'istruzione if non si attiva mai, le spie non cambiano mai e il programma si riavvia nuovamente.
Ecco come appare (accelerato):

Semaforo Arduino con incrocio
Proviamo un modello più avanzato. Invece di un passaggio pedonale, cambia il tuo circuito per avere due semafori:

Collegare il secondo semaforo ai pin digitali 11, 12 e 13.
Codice per il semaforo di Arduino con incrocio
Innanzitutto, assegna i nuovi pin del semaforo alle variabili e configurali come output, come nel primo esempio:
// light one int red1 = 10; int yellow1 = 9; int green1 = 8; // light two int red2 = 13; int yellow2 = 12; int green2 = 11; void setup(){ // light one pinMode(red1, OUTPUT); pinMode(yellow1, OUTPUT); pinMode(green1, OUTPUT); // light two pinMode(red2, OUTPUT); pinMode(yellow2, OUTPUT); pinMode(green2, OUTPUT); } Ora aggiorna il tuo loop per utilizzare il codice del primo esempio (invece del passaggio pedonale):
void loop(){ changeLights(); delay(15000); } Ancora una volta, tutto il lavoro viene eseguito nella funzione changeLights . Invece di diventare rosso > rosso e giallo > verde, questo codice alternerà i semafori. Quando uno è su verde, l'altro è su rosso. Ecco il codice:
void changeLights(){ // turn both yellows on digitalWrite(green1, LOW); digitalWrite(yellow1, HIGH); digitalWrite(yellow2, HIGH); delay(5000); // turn both yellows off, and opposite green and red digitalWrite(yellow1, LOW); digitalWrite(red1, HIGH); digitalWrite(yellow2, LOW); digitalWrite(red2, LOW); digitalWrite(green2, HIGH); delay(5000); // both yellows on again digitalWrite(yellow1, HIGH); digitalWrite(yellow2, HIGH); digitalWrite(green2, LOW); delay(3000); // turn both yellows off, and opposite green and red digitalWrite(green1, HIGH); digitalWrite(yellow1, LOW); digitalWrite(red1, LOW); digitalWrite(yellow2, LOW); digitalWrite(red2, HIGH); delay(5000); } Ecco come appare (accelerato):

Prossimi passi del semaforo di Arduino
È tutto per oggi. La tua nuova comprensione dei LED e dei pulsanti Arduino si applica a tutti i tipi di progetti diversi. Se vuoi espandere questi semafori, perché non costruire un incrocio a quattro (o più), completo di molti passaggi pedonali e semafori pedonali?
O perché non espandere le tue nuove abilità con un progetto più grande come questo controller MIDI fai-da-te o un robot Arduino con Xod? Puoi anche dare un'occhiata alla codifica Arduino con VS Code e PlatformIO Migliore codifica Arduino con VS Code e PlatformIO Migliore codifica Arduino con VS Code e PlatformIO Vuoi un modo semplice per iniziare a codificare Arduino? Con PlatformIO e VS Code, puoi semplificare i progetti Arduino e apprendere più velocemente. Leggi di più .
Credito di immagine: androsvector / Shutterstock
Scopri di più su: Arduino, Tutorial per progetti fai-da-te, Programmazione.

