
Aggiorna le tue abilità di sviluppo Web con questi 10 strumenti essenziali
Annuncio pubblicitario
Diventare uno sviluppatore web è un processo. Sia che tu stia muovendo i primi passi nel codice o che tu sappia già come programmare ma ti stai spostando in applicazioni basate su browser online, c'è molto da fare.
Fortunatamente per chiunque voglia iniziare, ci sono molti ottimi strumenti che possono aiutarti. Oggi scoprirai 10 dei migliori!
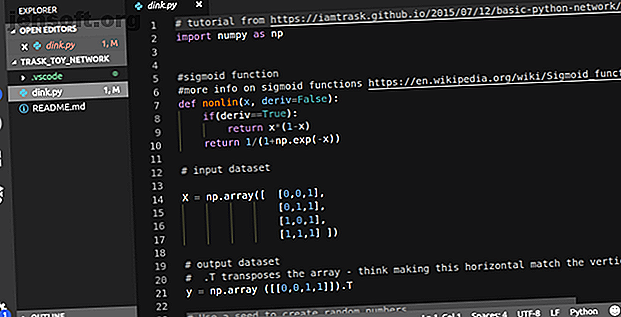
1. Codice di Visual Studio

Un buon editor di codice è essenziale per lo sviluppo di app Web. Testo sublime usato per governare il posatoio in termini di editor di testo leggero e ricco di funzionalità per la codifica. Lentamente, gli sviluppatori sembrano passare all'editor di codice ibrido open source di Visual Studio Code di Microsoft.
È facile capire perché, con una vasta gamma di estensioni 9 Estensioni del codice di Visual Studio che rendono la programmazione ancora più semplice 9 Estensioni del codice di Visual Studio che rendono la programmazione ancora più semplice Desideri di più dal codice di Visual Studio? Hai bisogno di strumenti e opzioni di produttività migliorati? Prova queste estensioni di codice di Visual Studio. Leggi di più per aiutare tutti i tipi di sviluppo e una codifica collaborativa integrata Condivisione in diretta Come programmare in modo collaborativo utilizzando la condivisione in tempo reale di Visual Studio Code Come programmare in collaborazione utilizzando la condivisione in diretta di Visual Studio Code Vuoi collaborare a progetti di codifica? Live Share per VS Code è un ottimo strumento, quindi ecco come configurarlo e iniziare. Leggi di più funzionalità. Il completamento del codice, il linting e un terminale integrato rendono VS Code l'unica cosa di cui hai bisogno per lo sviluppo di app, siti Web e software.
2. Strumenti per sviluppatori Chrome

Se stai imparando a sviluppare per il Web, dovresti utilizzare Chrome Developer Tools. Disponibili gratuitamente con il browser Google Chrome, offrono una solida ispezione e debug su tutti i siti Web.
Evidenziando gli elementi della pagina nel codice e viceversa, puoi avere un'idea del modo in cui i siti web si uniscono. C'è anche un emulatore di dispositivo integrato per testare il funzionamento dei siti Web su una varietà di dispositivi. Le potenti metriche del sito e il controllo della sicurezza rendono gli Strumenti per sviluppatori di Chrome essenziali per tutti gli sviluppatori web.
3. GridGuide

Per un modo semplice ma efficace per elaborare dimensioni di griglia personalizzate, GridGuide può aiutarti. La sua semplice interfaccia utente consente di specificare larghezza, colonne e rapporto di grondaia esterno.
Restituisce esempi di come appariranno le impostazioni della griglia di dimensioni diverse insieme ai valori dei pixel richiesti per replicarlo nel design visivo. Le griglie sono condivisibili e disponibili come file PNG per riferimento futuro.
4. CodePen

CodePen è un ambiente di sviluppo sociale online per la progettazione e la condivisione dello sviluppo front-end. Concentrandosi esclusivamente sui vari tipi di HTML, CSS e JavaScript, la finestra CodePen standard è il luogo perfetto per sperimentare e condividere le tue idee.
Frequenti vetrine e sfide della community sono aperte agli sviluppatori a tutti i livelli e sono disponibili esempi di quasi tutto ciò che vorresti fare nel browser, o fork per il tuo uso personale.
5. ObjGen

JavaScript è la lingua di Internet e JavaScript Object Notation (JSON) è il modo principale per manipolare i dati online. Mentre altri strumenti possono aiutare a creare JSON dal codice, essere in grado di generarlo al volo è vitale per i test e lo sviluppo.
ObjGen prende l'input nella finestra di sinistra e lo converte in JSON nella finestra di destra, che salva nel browser o in un file JSON per un uso successivo. Perfetto per chiunque apprenda la visualizzazione dei dati e lo sviluppo web full stack.
6. Raffreddatori

Ottenere la combinazione di colori giusta per il tuo sito Web è una parte essenziale di qualsiasi design. Troverai molte app online che ti consentono di generare e creare tavolozze di colori gratuitamente. Coolers è un esempio di un'app semplice da usare che ti aiuta ad accontentarti del tuo aspetto visivo.
La barra spaziatrice genera una nuova tavolozza di colori come punto di partenza. Ogni colore viene fornito con alternative e strumenti di ottimizzazione per farlo nel modo giusto. Quando sei soddisfatto di un colore, puoi bloccarlo e generare nuovi colori basati su di esso. Disponibile gratuitamente nel browser (e disponibile come app iOS) è uno strumento eccellente per tutti i progettisti di frontend.
7. DevDocs

Questo browser di documentazione API basato su browser è gratuito e offre ai programmatori un posto rapido per fare riferimento a più codebase utilizzando una semplice interfaccia utente Web.
Sono supportate tutte le principali lingue e tutte le lingue scelte sono disponibili per la ricerca, disponibili offline nel browser, come plug-in VS Code e Sublime Text e su dispositivi mobili.
DevDocs è un punto di svolta, offrendo un rapido accesso alla documentazione per il tuo progetto.
8. Sass

Un segreto sullo sviluppo web: CSS fa schifo. Fortunatamente ci sono opzioni là fuori per rendere più semplice lo stile dei tuoi siti web. Syntactically Awesome Style Sheets (Sass) è un linguaggio di estensione CSS per una struttura del sito Web semplice e veloce.
Completamente compatibile con le librerie CSS già disponibili, sono disponibili anche vari framework per dare il via al tuo design. Ereditarietà, Mixin e Operatori sono tutti supportati in Sass, rendendolo un potente strumento per progetti basati su browser.
9. ReactJS

I framework frontend vanno e vengono, ma attualmente ReactJS sta dominando lo sviluppo web. Progettato da Facebook e da una comunità di sviluppatori con licenza MIT, è lo strumento per app a pagina singola più popolare e può adattarsi a qualsiasi applicazione web.
Il potente binding dei dati, un Document Object Model (DOM) virtuale e gli hook consentono il controllo completo sull'esecuzione e le prestazioni del codice. ReactJS utilizza JavaScript XML (JSX) che consente agli sviluppatori di mescolare facilmente elementi HTML e JavaScript.
ReactJS sembra buono su qualsiasi CV di sviluppo web; le offerte di lavoro per gli sviluppatori di ReactJS non mostrano segni di rallentamento!
10. Pingdom

Avere un sito che si carica velocemente è essenziale. Indipendentemente dal modo in cui progetti l'esperienza utente, le pagine Web a esecuzione lenta sono un arresto immediato. Chrome Developer Tools può fornirti metriche per il tuo sito. A volte, tuttavia, è bello avere un'impressione esterna delle prestazioni del tuo sito Web.
Pingdom fornisce un servizio per testare la velocità del tuo sito Web e fornisce varie metriche per aiutarti a eseguire il debug di ciò che potrebbe rallentarti. Il test valuta ogni elemento in base alle prestazioni e indica cosa puoi migliorare. Pingdom ha un servizio gratuito limitato, con modelli a pagamento disponibili su scala mobile.
Gli strumenti giusti per il lavoro
Avere gli strumenti giusti a portata di mano rende qualsiasi lavoro più gestibile. Quando quel lavoro sta imparando lo sviluppo web, allora può migliorare la tua esperienza complessiva.
Tutti gli strumenti del mondo non possono sostituire l'esperienza e la pratica. Il modo migliore per migliorare è scegliere alcuni progetti di programmazione per principianti I 10 migliori progetti per principianti per i nuovi programmatori I 10 migliori progetti per principianti per i nuovi programmatori Vuoi imparare la programmazione ma non sai da dove cominciare? Questi progetti e tutorial di programmazione per principianti ti daranno il via. Leggi di più per iniziare.
Ulteriori informazioni su: Ambiente di sviluppo integrato, Sviluppo Web.

