
Come eseguire lo script di un'animazione robot sensibile alla voce in p5.js
Annuncio pubblicitario
JavaScript è la lingua di Internet. Lavorare nello sviluppo front-end senza di esso è impossibile. Per i principianti, soprattutto per i bambini, può essere difficile abituarsi alla sintassi della lingua.
Per completare i principianti, anche l'installazione e l'esecuzione di un server locale nel browser possono rappresentare un ostacolo. E se ci fosse un modo per creare qualcosa di interessante con JavaScript, senza installare nulla? Inserisci p5.js, una libreria di codici progettata pensando alla creatività.
Ecco come realizzare una testa robot animata reattiva al suono utilizzando alcuni semplici principi di codifica.

Che cos'è p5.js?
La libreria p5.js è stata creata dall'artista di Los Angeles Lauren MacCarthy. È progettato per fornire una piattaforma simile a Processing, per espressione creativa e arte. Strumenti chiari accompagnano tutorial ben spiegati e documenti di riferimento per renderlo perfetto per i principianti.
Che tu stia realizzando animazioni, musica, giochi semplici o anche collegandoti a hardware esterno 8 Incredibili progetti hardware con elaborazione e p5.js 8 Incredibili progetti hardware con elaborazione e p5.js L'elettronica fai-da-te è molto più di Arduino e Raspberry Pi. In questa carrellata copriamo alcuni dei progetti più interessanti che puoi realizzare con Processing e p5.js! Maggiori informazioni, p5.js può aiutarti.
L'editor p5.js
Per iniziare, apri la finestra del browser e vai all'editor web p5.js. Prima di iniziare, ci sono due passaggi opzionali.
1. Per salvare i tuoi schizzi devi aver effettuato l'accesso a p5.js, quindi è consigliabile creare un account. La registrazione è gratuita e, se lo desideri, puoi utilizzare il tuo account Google o GitHub per accedere.
2. Fare clic sulla ruota dentata delle impostazioni nell'angolo in alto a destra. Qui puoi modificare il tema e le dimensioni del testo per tutti gli amanti dei temi scuri.

L'editor p5.js combina un editor di codice, una console e una finestra di output nello stesso spazio. Finora ci sono già due funzioni configurate per te.
Nozioni di base di p5.js
Ogni schizzo p5.js inizia con due elementi. La funzione setup () e la funzione draw () . A quelli di voi che hanno già programmato un Arduino, questo sarà familiare!
function setup() { createCanvas(500, 500); } La funzione setup () viene eseguita all'inizio del programma. In questo caso, l'installazione crea un'area quadrata di 400 pixel. Cambia in (500, 500) per far funzionare un'area leggermente più grande.
L'installazione viene eseguita una sola volta e viene utilizzata per creare le parti necessarie per il programma, insieme ai valori iniziali per il programma.
function draw() { background(220); } Il metodo draw () si chiama ogni frame. Funziona in modo simile alla funzione loop su Arduino o alla funzione di aggiornamento in Unity 3D. Tutto ciò che deve cambiare nel tuo schizzo accade qui. Per ora, lo sfondo viene ridisegnato ogni fotogramma. Nella parte superiore vedrai due icone, gioca e fermati. Fai clic su Riproduci.

Questo è il programma finora: una tela 500 × 500 con uno sfondo grigio,
Creare una forma
Lavorare con le forme in p5.js è leggermente diverso dagli oggetti forma preimpostati utilizzati nel tutorial di animazione web mo.js. Per creare una semplice ellisse, aggiungila al codice nel metodo draw (), proprio sotto il punto in cui imposti il colore di sfondo.
function draw() { background(220); ellipse(250, 250, 50) } Il metodo ellipse () accetta diversi argomenti. I primi due sono la sua posizione X e Y sulla tela. Poiché la tela è larga 500 pixel, impostando questi due valori su 250 si posiziona l'ellisse al centro. Il terzo argomento è la larghezza del cerchio, in questo caso 50 pixel.

Quindi hai uno sfondo e un cerchio, ma non sembra affatto buono. È ora di sistemarlo.
Aggiungere un po 'di stile
Inizia cambiando il colore di sfondo. Il numero tra parentesi rappresenta un valore in scala di grigi. Quindi, 0 è nero e 255 è bianco, con diverse sfumature di grigio nel mezzo. Per rendere nero lo sfondo, modifica questo valore su 0.
function draw() { background(0); ellipse(250, 250, 50); } Ora quando fai clic su Riproduci lo sfondo sarà nero. Per dare un po 'di colore al cerchio, vorremmo influenzare i suoi valori RGB (rosso verde e blu) individualmente. Crea alcune variabili nella parte superiore dello script (proprio all'inizio, prima della funzione di installazione) per memorizzare questi valori.
var r, g, b; Nella funzione di impostazione, imposta il valore di r su 255 e assegna agli altri un valore di 0 . Il suo colore RGB combinato sarà rosso brillante!
r=255; g=0; b=0; Per applicare il colore al cerchio, aggiungi una chiamata fill () al metodo di disegno, appena prima di disegnare il cerchio.
fill(r, g, b); ellipse(250, 250, 50); Ora fai clic su Riproduci e dovresti vedere un cerchio rosso su uno sfondo nero.

Fare il cerchio è un buon inizio, ma l'aggiunta di interattività è dove diventa davvero interessante!
Fai clic per cambiare colore
L'aggiunta di codice da eseguire con un clic del mouse è abbastanza semplice in p5.js. Crea una nuova funzione sotto il metodo draw () .
function mousePressed() { r = random(256); g = random(256); b = random(256); } MousePressed () è in attesa di qualsiasi pressione del mouse ed esegue il codice tra parentesi. La funzione random () restituisce un valore casuale compreso tra 0 e un determinato numero. In questo caso, si stanno impostando i valori r, g e b tra 0 e 255 a ogni pressione del mouse.
Rieseguire il codice e fare clic alcune volte con il mouse. Il cerchio dovrebbe cambiare colore quando lo fai.

Ora la tua animazione è reattiva ai clic del mouse, ma per quanto riguarda l'utilizzo della voce dell'utente?
Impostazione del controllo vocale
L'uso del microfono di sistema è semplificato con la libreria di suoni p5.js. Nella parte superiore dello script, crea una nuova variabile chiamata mic .
var r, g, b; var mic; Aggiungi queste linee alla funzione setup () per assegnare il microfono all'ingresso audio.
mic = new p5.AudioIn() mic.start(); Quando si fa clic su Riproduci ora, verrà visualizzata una finestra di dialogo che richiede l'autorizzazione per accedere al microfono di bordo.

Fai clic su Consenti . A seconda del browser utilizzato, potrebbe ricordare la tua scelta o potrebbe essere necessario fare clic su una casella di conferma. Ora il microfono è installato ed è ora di metterlo in uso.
Ridimensionamento per volume
Per utilizzare il volume del microfono come valore nel programma, è necessario memorizzarlo come variabile. Cambia il tuo metodo draw () per assomigliare a questo:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r, g, b); ellipse(250, 250, 50 + micLevel * 2000); } All'inizio della funzione, viene creata una nuova variabile chiamata micLevel e assegnata all'ampiezza del microfono corrente.
L'ellisse aveva una larghezza fissa di 50 pixel. Ora 50 pixel è la larghezza minima, aggiunta al valore micLevel che aggiorna ogni frame. Il numero con cui micLevel si moltiplica varia in base alla sensibilità del microfono.

Sperimenta con valori più alti: un valore di 5000 creerà un cambiamento di scala più drammatico!
Nota : se questo non funziona per te, il tuo microfono potrebbe non essere impostato correttamente. Il browser utilizza il microfono predefinito del sistema e potrebbe essere necessario modificare le impostazioni audio e aggiornare.
Costruire il robot
Ora hai tutti gli strumenti necessari per creare il robot. Innanzitutto, sposta l'ellisse che hai creato e aggiungine un'altra per rendere gli occhi.
ellipse(150, 150, 50 + micLevel * 2000); ellipse(350, 150, 100 +micLevel * 2000); I "denti" sono una serie di rettangoli che si estendono dalla parte inferiore dello schermo. Si noti che il metodo rect () richiede un parametro aggiuntivo per la sua larghezza fissa.
rect(0, 500, 100, -100 -micLevel * 5000); rect(400, 500, 100, -100 -micLevel * 5000); rect(100, 500, 100, -100 -micLevel * 3000); rect(300, 500, 100, -100 -micLevel * 3000); rect(200, 500, 100, -100 -micLevel * 1000); Questa volta, vuoi solo cambiare l'altezza dei denti e per dare l'effetto “sorridente” devono avere sensibilità diverse. L'altezza minima è -100 (come si alza dalla parte inferiore della tela), quindi anche micLevel deve essere un numero negativo.
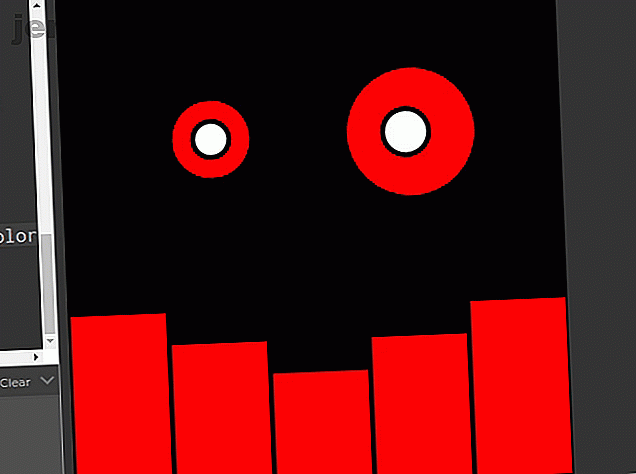
Fai clic su Riproduci e dovresti vedere una faccia robot quasi finita!

Ancora una volta, potrebbe essere necessario modificare i numeri del moltiplicatore per i migliori risultati.
Aggiunta di tocchi finali
Aggiungi pupille agli occhi con ancora più chiamate ellisse () . Usa un altro riempimento () per renderli bianchi. Aggiungi questo al tuo metodo draw (), sotto i "denti" che hai appena creato.
fill(255); ellipse(150, 150, 20 + micLevel * 1000); ellipse(345, 150, 30 + micLevel * 1000); Infine, per dare una piccola definizione all'intero pezzo, modifica lo spessore del tratto nella funzione setup ()
strokeWeight(5); Questo è tutto!

Se qualcosa non funziona, controlla attentamente il codice e, se necessario, puoi vedere l'intero codice di questa esercitazione nell'editor p5.
Andare avanti con p5.js
Questo tutorial per principianti copre alcuni concetti di base con p5.js, mostrando quanto sia facile essere creativi. Come sempre, questo progetto raschia a malapena la superficie di tutto ciò di cui p5.js è capace.
Trascorrere del tempo a creare arte con p5.js è tempo ben speso, poiché ti stai familiarizzando con il pensiero come un programmatore e la sintassi JavaScript. Queste sono tutte abilità importanti da portare avanti se decidi di immergerti con tutto il cuore e imparare davvero JavaScript Impara davvero JavaScript con 5 corsi Udemy principali Impara davvero JavaScript con 5 corsi Udemy principali JavaScript è il linguaggio di programmazione del web. Se hai un motivo per imparare JavaScript, questi cinque eccellenti corsi di Udemy potrebbero essere il luogo dove iniziare il tuo viaggio di programmazione. Leggi di più !
Scopri di più su: Tutorial sulla codifica, JavaScript.

