
Come creare pulsanti 3D usando Adobe Photoshop
Annuncio pubblicitario
Ci sono molte cose straordinarie che puoi creare in Adobe Photoshop che sono utili online, che vanno da semplici cornici a interfacce utente complesse. Una delle cose più utili che puoi creare in Photoshop sono i pulsanti 3D, che ti torneranno utili se gestisci un blog o un sito Web con un'interfaccia personalizzata.
Scarica oggi gratuitamente il nostro cheat sheet "Scorciatoie da tastiera di Adobe Photoshop" per scoprire tutti i comandi da tastiera di Photoshop che devi assolutamente conoscere!In questo articolo ti mostreremo come creare pulsanti 3D usando Photoshop, insieme agli stati visivi "su" e "giù", in modo da poterli animare. (Non tratteremo l'animazione stessa in questo articolo.)
Passaggio 1: preparare il documento

Mentre i pulsanti 3D vengono visualizzati più frequentemente sui siti Web, è importante notare che ci sono altre applicazioni per loro, come GIF animate, display di prodotti similari e giochi per dispositivi mobili. A seconda del motivo per cui stai creando questo pulsante, il formato del file finale e le dimensioni possono variare.
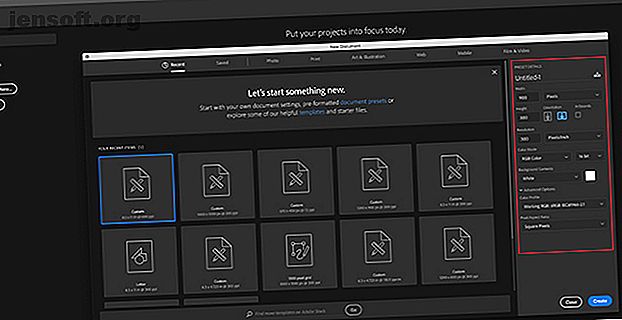
Per creare un pulsante 3D in Photoshop, dovrai creare un documento personalizzato per esso. Per fare ciò, apri Photoshop e fai clic su Crea nuovo> Personalizzato . Inizia a digitare i tuoi valori.
Per creare un pulsante 3D, vorrai un documento orizzontale. Per il nostro abbiamo usato:
- 900 x 300 pixel di altezza
- 300 pixel / pollice
- Modalità colore RGB
Sebbene queste specifiche non siano sicuramente una regola rigida e veloce, ciò garantirà che tu abbia spazio più che sufficiente per lavorare e la possibilità di ridimensionare le dimensioni dei pulsanti su e giù secondo necessità.
Passaggio 2: imposta il rettangolo per il pulsante 3D

Dopo aver impostato le specifiche per il tuo file, verrai portato nell'area di lavoro. Avrai una tela bianca orizzontale in un singolo strato, ed è qui che inizierai a costruire il tuo pulsante.
Per creare il tuo pulsante 3D, fai clic sullo strumento Rettangolo arrotondato sul lato sinistro dello schermo, visualizzato qui in rosso. Puoi anche usare la scorciatoia U per accedervi.

Fai clic una volta sul tuo livello bianco: questo farà apparire automaticamente la tua casella Crea rettangolo arrotondato . Utilizzerai questa casella per specificare le dimensioni del tuo rettangolo.
Per il nostro pulsante, siamo andati con:
- 300 pixel di larghezza
- 75 pixel di altezza
Ci siamo anche assicurati che gli angoli fossero arrotondati di 10 pixel. Neanche troppo alto, né troppo basso. Quindi abbiamo premuto OK .
Nota: i pulsanti variano in base a dimensioni e forma, quindi non pensare di dover utilizzare queste dimensioni esatte. Inoltre, se stai cercando maggiori informazioni sulle scorciatoie, ecco alcuni dei comandi da tastiera Photoshop più utili.

Quando premete OK, Photoshop creerà un rettangolo arrotondato con queste dimensioni all'interno del livello. Puoi cambiare i colori di riempimento e tratto usando i menu a discesa nell'angolo in alto a sinistra dello schermo.
Ai fini di questo tutorial — e per illustrare come potrebbero apparire i pulsanti “su” e “giù” — renderemo rosso il pulsante “giù”.
Passaggio 3: Rendi il tuo pulsante 3D

Dopo aver creato il pulsante di base e averne scelto il colore, dovrai regolarlo nella finestra di dialogo Stile livello . Questo per renderlo più 3D.
Per accedere alla finestra di dialogo Stile livello, puoi selezionare Livello> Stile livello dal menu in alto. Puoi anche fare doppio clic sul livello che contiene il tuo pulsante per visualizzarlo automaticamente. In questo modo è molto più veloce e lo preferiamo personalmente.
Una volta che la casella Stile livello è attiva, vai all'opzione Smusso e rilievo . Accendilo.
Questo è un modo semplice e veloce per dare ai bordi del tuo pulsante un aspetto più "rialzato", "3D". Per questo tutorial, queste sono le impostazioni che abbiamo usato:
Struttura
- Stile: smusso interno
- Tecnica: scalpello morbido
- Profondità: 605
- Direzione: Su
- Dimensione: 5
- Ammorbidire: 1
Ombreggiatura
- Angolo: 90
- Altitudine: 37
- Modalità di evidenziazione: scherma colore, 55% opacità
- Shadow Mode: Multiple, 25% Opacity
Il trucco è rendere le impostazioni abbastanza alte da poter vedere alcune differenze, ma non così forti da essere travolgenti.

Dopo aver finito con Bevel & Emboss, siamo passati a Contour e abbiamo attivato anche quello. Contour rende un po 'più forte la definizione di Bevel & Emboss e per questo tutorial abbiamo scelto l'impostazione Cono - Invertito .

Quindi, attiva Sovrapposizione sfumatura . Questo è ciò che conferisce a un pulsante un aspetto arrotondato, leggermente "lucido". Le impostazioni sono le seguenti:
- Modalità di fusione: sovrapposizione
- Opacità: 90
- Stile: lineare
- Angolo: 90
- Scala: 100

Infine, abbiamo attivato Drop Shadow, per rendere il pulsante un po '"rialzato" dallo sfondo bianco di un sito Web o blog. Ancora una volta, ecco le impostazioni:
Struttura
- Modalità di fusione: multipla
- Opacità: 35
- Angolo: 90
- Distanza: 2
- Diffusione: 6
- Dimensione: 8
Qualità
- Contorno: lineare
- Rumore: 0
- Lo strato mette fuori ombra: acceso
Ora è il momento di salvare queste specifiche come stile di livello.
Passaggio 4: Salva come stile livello

Una volta terminate le impostazioni del tuo pulsante, inizierà a sembrare 3D. Poiché è molto probabile che creerai più di un pulsante 3D, dobbiamo trovare un modo rapido e semplice per farlo.
Ecco come.
Prima di fare clic su OK nella finestra di dialogo Stile livello, fare clic su Nuovo stile . Quando lo fai, Photoshop salverà questo stile di livello che hai creato per il tuo pulsante.
Se usi Photoshop CC, questo nuovo stile verrà salvato nella sezione Librerie, come puoi vedere sopra. È molto veloce e di facile accesso.
Passaggio 5: come utilizzare uno stile di livello salvato

Ora che hai progettato il tuo pulsante e l'hai salvato come stile di livello, vediamo in azione per il tuo stato "su". Nessuna parola di bugia, questo ridurrà il tuo tempo di lavoro a metà.
Innanzitutto, creiamo un altro pulsante direttamente sopra il livello del pulsante rosso, in questo modo. Rendiamolo verde, per enfasi.

Successivamente, anziché fare doppio clic sul livello stesso per visualizzare la finestra di dialogo Stili di livello, fai doppio clic sullo stile del livello nel pannello Librerie .
Quando lo fai, Photoshop applicherà automaticamente il tuo stile salvato al tuo nuovo livello di pulsante, mantenendo il suo nuovo colore e forma. Ora hai due pulsanti - uno in uno stato su e uno in uno giù - ed è così semplice da fare. Adoro questa scorciatoia.
Passaggio 6: Aggiungi testo al tuo pulsante

Successivamente, aggiungeremo del testo al pulsante.
Per aggiungere testo, crea un nuovo livello sopra i tuoi due livelli pulsante. Fai clic sullo strumento Testo per iniziare a digitare.
Per questo tutorial, scriveremo la parola "iscriviti" perché è qualcosa che vedi abbastanza spesso su siti Web e piattaforme di social media.
Useremo anche un font san serif sicuro per il web. La scelta finale di quale utilizzare per il proprio pulsante dipende da te. Montserrat, Proxima Nova, Arial e Verdana sono tutte alternative ampiamente utilizzate e sicure per il web.

Dopo aver fatto ciò, tuttavia, ci sono ancora alcune modifiche sottili che è necessario apportare per far "pop" questo testo.
Innanzitutto, fai doppio clic sul livello che contiene il testo in modo da poterlo visualizzare nella finestra di dialogo Stile livello .
Quindi, fai clic su Inner Shadow, per aggiungere un po 'di depressione (o area sommersa) al tuo testo. Questo fa sembrare che le lettere siano state incise sul pulsante. Le impostazioni esatte che abbiamo usato per questo tutorial sono di seguito.
Struttura
- Modalità di fusione: moltiplica
- Opacità: 35
- Angolo: 90
- Distanza: 2
- Strozzatore: 4
- Dimensione: 1
Qualità
- Contorno: lineare
- Rumore: 0

Successivamente, applica una Sovrapposizione sfumatura a quelle lettere, per farle fondere più facilmente nel pulsante senza apparire piatte. Ancora una volta, le nostre impostazioni sono:
- Modalità di fusione: Color Burn
- Opacità: 90
- Stile: lineare
- Angolo: 90
- Scala: 100
Passaggio 7: finitura

Dopo aver creato questo stile di testo, soprattutto se si desidera riutilizzarlo, passare a Nuovo stile e salvarlo prima di fare clic su OK .
Con questo, puoi passare rapidamente avanti e indietro sulla visibilità tra i due livelli di pulsanti, per vedere come appaiono gli stati "su" e "giù".

Abbastanza bello, eh? Per salvare il file, vai su File> Salva con nome e salvalo come formato di file appropriato per qualsiasi progetto su cui stai lavorando.
Personalizza il tuo blog con pulsanti e widget 3D
Ora che sai come creare pulsanti 3D in Photoshop, puoi essere creativo con esso, progettando i tuoi pulsanti 3D per soddisfare le tue esigenze. E con queste abilità nel tuo arsenale puoi realizzare un prodotto non solo professionale, ma anche dall'aspetto personale.
Vuoi sapere altre cose che puoi fare con questo programma? Ecco come rimuovere uno sfondo in Photoshop Come rimuovere uno sfondo in Photoshop Come rimuovere uno sfondo in Photoshop Ecco come rimuovere uno sfondo in Adobe Photoshop in chiare istruzioni dettagliate che chiunque può seguire. Leggi di più .
Scopri di più su: Adobe Photoshop, Suggerimenti per la modifica delle immagini, Tutorial per Photoshop.

