
9 Estensioni di codice di Visual Studio che rendono la programmazione ancora più semplice
Annuncio pubblicitario
Il codice Visual Studio di Microsoft è uno dei migliori editor di testo gratuiti disponibili al momento. Combina un set completo di funzionalità con relativa facilità d'uso e le prestazioni sono sorprendentemente buone per un'app Electron. Uno dei motivi per cui le persone lo adorano, soprattutto a parte, è la sua estensibilità.
Come molti altri editor di testi popolari, Visual Studio Code ha una grande quantità di estensioni disponibili per personalizzare il suo comportamento. Questi possono alterare in modo massiccio il funzionamento e il funzionamento di Visual Studio Code, come l'aggiunta di combinazioni di tasti in stile Vim o Emacs. Con questo elenco, abbiamo compilato solo alcuni dei nostri preferiti.
Come installare le estensioni di codice di Visual Studio
Nel caso in cui non si abbia familiarità, è facile installare estensioni in Visual Studio Code. Fai clic sull'icona Estensioni sul lato sinistro dello schermo. È la quinta icona in basso, immediatamente sotto l'icona Debug.
Ora digita semplicemente il nome o parte del nome dell'estensione che desideri installare. Fai clic sul nome per leggere la panoramica dell'estensione, quindi fai clic sull'icona Installa per installarlo.
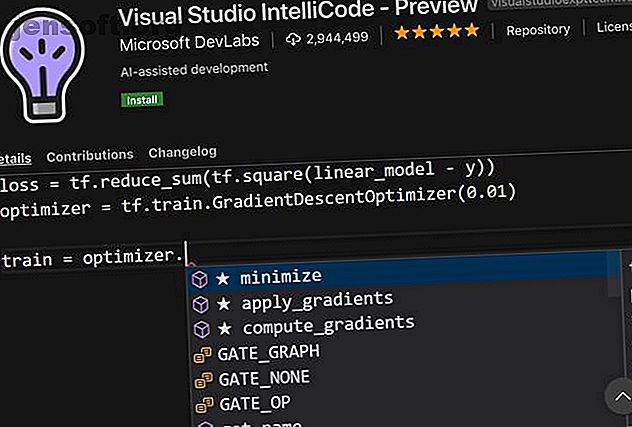
1. Visual Studio IntelliCode

Sviluppato da Microsoft DevLabs, Visual Studio IntelliCode è un'estensione che arricchisce l'intelligenza artificiale per aiutarti a programmare. L'estensione attualmente supporta Python, JavaScript / TypeScript e Java.
Se hai utilizzato Intellisense in Visual Studio o Visual Studio Code, avrai un'idea di cosa aspettarti. La differenza qui è che questa è essenzialmente una visione ancora più intelligente di quell'idea.
Questa estensione è ancora nelle prime fasi di sviluppo ed è già impressionante. Una volta che ha avuto un po 'più di tempo nello sviluppo, potresti persino vederlo integrato nel codice di Visual Studio.
2. Impostazioni Sincronizzazione

La maggior parte delle persone che usano un editor di testo apportano regolarmente alcune modifiche alle sue impostazioni. Molte persone vanno ancora oltre, personalizzandolo per adattarsi al proprio stile di lavoro personale. Se lavori frequentemente su più di una macchina, può essere frustrante effettuare costantemente queste regolazioni a mano.
Impostazioni Sync ha lo scopo di risolvere quel problema. Utilizzando un semplice GitHub Gist, Impostazioni Sincronizza, beh, sincronizza le tue impostazioni. Ciò include altre estensioni e le loro configurazioni, quindi l'intera configurazione finisce per essere portatile. Apporta alcune modifiche su un computer, sincronizza le tue impostazioni e puoi facilmente sincronizzarle su altri computer.
Sono necessari alcuni minuti per configurare la sincronizzazione delle impostazioni, quindi non è necessario ripensarci. Le istruzioni per la configurazione sono disponibili tramite la panoramica delle estensioni in Visual Studio Code.
3. Path Intellisense

Se si utilizza Visual Studio Code per modificare i file di configurazione personali o di sistema, Path Intellisense può essere un vero toccasana. In breve, l'estensione aggiunge il completamento in stile Intellisense ai nomi dei file, permettendoti di digitare facilmente nomi di percorsi lunghi senza doverli salvare in memoria.
Questa è un'estensione relativamente semplice, ma ha alcune opzioni di configurazione. Ad esempio, puoi scegliere se aggiungere una barra dopo i nomi delle directory. Altre opzioni includono se includere o meno i nomi dei file nelle istruzioni di importazione e la possibilità di ignorare determinati tipi di file.
4. Task Explorer

L'estensione Esplora attività aggiunge funzioni in esecuzione IDE a Visual Studio Code. Ciò include principalmente le attività di compilazione per il progetto corrente, ma può includere anche bash, Python e altri script.
Task Explorer supporta un buon numero di strumenti di compilazione standard. Questi includono NPM, Grunt, Gulp, Ant, Make e Visual Studio stesso. L'estensione è personalizzabile, che consente di personalizzare il percorso di ciascun runner di attività e linguaggio di scripting. Ciò è utile se sono installate più versioni e si desidera utilizzare una versione specifica.
5. GitLens

Visual Studio Code include l'integrazione Git Visual Studio Code è l'editor di testo e script perfetto per Mac Visual Studio Code è l'editor di testo e script perfetto per Mac L'editor di testo di Microsoft supporta una miriade di lingue e non è nemmeno necessario confrontarlo con Xcode, poiché soddisfano esigenze diverse. Leggi di più fuori dalla scatola, come abbiamo già detto in precedenza, quindi potresti non avere assolutamente bisogno di questa estensione. Detto questo, GitLens aggiunge diverse funzionalità che ti aiutano a visualizzare, navigare e comprendere la cronologia di Git del tuo progetto.
Tra le altre funzionalità, GitLens aggiunge una potente visualizzazione div divisa che ti aiuta a visualizzare facilmente la differenza tra commit e branch. L'estensione consente inoltre di cercare in un progetto la cronologia di commit, la ricerca per autore, i file, il messaggio di commit e altro.
Altre caratteristiche includono una mappa di calore nella grondaia del codice di Visual Studio che ti consente di vedere facilmente dove si svolge la maggior parte del lavoro in un determinato file. La linea di fondo è che se fai molto affidamento su Git, dovresti almeno provare questo plugin.
6. Più bella

Se sei uno sviluppatore front-end e soprattutto se devi seguire una guida di stile, Prettier potrebbe essere il tuo nuovo migliore amico. L'estensione Prettier formatta automaticamente JavaScript, TypeScript e CSS utilizzando lo strumento di formattazione del codice con lo stesso nome.
Prettier prende il codice che scrivi e lo riscrive per te, seguendo una rigida serie di linee guida per la formattazione. L'estensione è "supponente", il che significa che prende diverse decisioni da solo, ma è possibile utilizzare l'estensione con gli strumenti eslint o tslint per assicurarsi che segua la propria configurazione di linting.
7. Colorante per coppia di staffe

Bracket Pair Colorizer è un plugin che è ben descritto con il suo nome. Colora automaticamente alcuni caratteri per aiutarti a dire quanto è profondamente annidato un certo codice. Diverse lingue sono supportate immediatamente, così tante che è quasi certo che la tua lingua preferita sia supportata.
Per impostazione predefinita, (), [] e {} sono abbinati, ma puoi anche definire altri caratteri di parentesi che desideri far corrispondere. Questi tipi di plug-in tendono ad essere molto polarizzanti, ma se non sei sicuro che ti piaccia o no, prova Bracket Pair Colorizer.
8. Codice temporale

Ti sei mai chiesto quante ore alla settimana trascorri nel tuo editor di testo? Che dire del miglior momento del giorno o del giorno della settimana per una programmazione ottimale? Se ti sei mai chiesto di queste o altre metriche, Code Time fa per te.
Code Time misura la tua attività nel codice di Visual Studio e ti segnala le attività di cui sopra, nonché altre metriche. Vedrai le metriche in tempo reale nella barra di stato e c'è una dashboard nell'editor per una visione migliore.
Puoi impostare Code Time per l'invio di un rapporto email settimanale, mentre l'integrazione di Google Calendar ti consente di riservare automaticamente il tempo per i tuoi migliori orari di programmazione, affinché non vengano rovinati dalle riunioni.
9. Client REST

Che tu sia uno sviluppatore web front-end o qualcuno che trascorre la maggior parte del tempo sul server, probabilmente hai riscontrato casi in cui devi testare un'API REST. Ci sono plugin del browser per questo e molti altri strumenti, ma se passi la maggior parte del tuo tempo in un editor di testo, perché non avere il client disponibile dove ti senti più a tuo agio?
Questa è un'estensione relativamente semplice che fa ciò che afferma di fare. È possibile inviare facilmente richieste HTTP e inviare comandi cURL. Per l'autenticazione, l'estensione supporta l'autenticazione di base, l'autenticazione digest, i certificati client SSL e altro.
Sii più produttivo nel codice di Visual Studio
Queste estensioni sono solo l'inizio, soprattutto se non conosci Visual Studio Code. Innanzitutto, ci sono molte più estensioni disponibili. Nella maggior parte dei casi, abbiamo evitato in modo specifico le estensioni specifiche della lingua, ma molte sono disponibili. Sia che codifichi in JavaScript, C ++, Go o in un'altra lingua, troverai estensioni che possono semplificare il tuo lavoro.
Ci sono anche molti altri modi per fare di più velocemente in Visual Studio Code. Per aiutarti a iniziare, abbiamo un elenco di suggerimenti essenziali per renderti più produttivo in Visual Studio Code 10 Suggerimenti essenziali per la produttività per Visual Studio Code 10 Suggerimenti essenziali per la produttività per Visual Studio Code Visual Studio Code fa esplodere altri editor di testi di programmazione . È gratuito, open source, velocissimo e ricco di funzionalità per la produttività. Leggi di più .
Ulteriori informazioni su: Codice di Visual Studio.

