
La guida completa alle miniature in primo piano e alle dimensioni delle immagini in WordPress
Annuncio pubblicitario
Un'immagine vale più di mille parole, a meno che non sia stata ridimensionata in modo inappropriato, nel qual caso è un po 'imbarazzante. WordPress contiene potenti strumenti per ridimensionare le immagini e le miniature, ma devi sapere come gestirle.
Continua a leggere per tutto ciò che devi sapere sulle dimensioni delle immagini in WordPress e sulla gestione delle immagini in primo piano.
Modifica PHP in file WordPress
Questo post contiene il codice PHP per WordPress. Potresti voler leggere il nostro corso di crash PHP gratuito prima di tentare qualsiasi modifica sul tuo tema.
Se non ti senti a tuo agio nell'aprire i tuoi file di temi o non vuoi farlo perché andranno persi con futuri aggiornamenti di temi, puoi invece utilizzare il plug-in Le mie funzioni personalizzate per aggiungere blocchi di codice.
Le mie funzioni personalizzate
Nozioni di base sulle dimensioni dell'immagine di WordPress

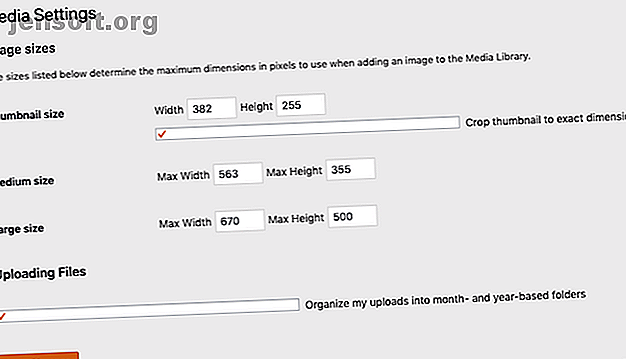
Nella dashboard di amministrazione di WordPress, probabilmente conosci già Impostazioni > Media.
Queste sono le tre dimensioni dell'immagine predefinite, che WordPress chiama: anteprima, media e grande . La dimensione della miniatura ha un'impostazione speciale da ritagliare nella dimensione esatta qui specificata. Non è necessario che si tratti di una dimensione del rapporto 1: 1: puoi impostarla come preferisci.
Quando il ritaglio è abilitato, le immagini verranno ridimensionate e centrate, quindi tutto ciò che non si adatta verrà scartato.
L'impostazione media e grande funziona in modo leggermente diverso, in quanto specificherai le dimensioni massime sia in larghezza che in altezza e le immagini verranno ridimensionate di conseguenza. Se l'immagine è troppo piccola, quelle dimensioni dell'immagine non verranno create.
Quando carichi una nuova immagine, l'originale viene salvato e disponibile per l'inserimento in un post a dimensione intera e le altre dimensioni dell'immagine registrata vengono create automaticamente.
Aggiunta di dimensioni immagine personalizzate in WordPress
Le tre dimensioni definite per impostazione predefinita in WordPress potrebbero non essere sufficienti, motivo per cui a temi e plugin è consentito aggiungere le proprie dimensioni personalizzate. Se hai dimestichezza con la modifica dei file dei temi, puoi farlo anche tu.
Apri la directory dei temi e cerca il file Functions.php. Aggiungi il seguente codice, uno per ogni dimensione dell'immagine che desideri definire:
add_image_size( 'my-thumbnail', 400, 200, true); Ogni nuova dimensione di immagine ha bisogno di un nome, larghezza e altezza dimensioni e se le immagini devono essere ritagliate esattamente a questa dimensione ( vero o falso ). Per le parti strutturali di un tema o widget, in genere si desidera ritagliare in modo da non interrompere il layout.
Potresti essere tentato di creare molte dimensioni di immagini personalizzate, ma dovresti farlo con parsimonia. Ogni dimensione dell'immagine che definisci verrà generata per ogni singola immagine che carichi, anche se l'hai intesa solo per noi con l'immagine in primo piano.
Quindi, se hai sette dimensioni di immagine personalizzate, più le tre predefinite, ogni immagine caricata genererà 10 piccole copie di se stessa. Se ritieni che un singolo post possa contenere 10 immagini incorporate, si tratta di 100 file creati solo per quel post.
Non è possibile creare una dimensione immagine personalizzata e specificare che deve essere utilizzata solo per le immagini in primo piano.
Inoltre, anche se non stai più utilizzando una determinata dimensione personalizzata e hai eliminato quel codice (o cambiato temi), le vecchie immagini rimarranno sul server per sempre. WordPress non eliminerà le immagini inutilizzate per te. In un sito vecchio o grande come MakeUseOf, ciò significa che alcune centinaia di gigabyte vengono sprecate per la memorizzazione di immagini che non vengono più utilizzate.
Per i siti più piccoli, il plug-in Media Cleaner può aiutare, ma eseguire sempre prima un backup completo.
Media Cleaner
Dimensioni dell'immagine personalizzate da utilizzare nel contenuto dei post
Per impostazione predefinita, le dimensioni dell'immagine personalizzate non verranno visualizzate nella casella a discesa quando si inserisce un'immagine in un post. L'unica cosa che vedrai è Miniatura, Media, Grande e Dimensione intera (a seconda della dimensione dell'immagine originale, poiché non verrà ingrandita).

Se vuoi che anche le tue dimensioni personalizzate siano nell'elenco, avremo bisogno di un po 'più di codice. Ancora una volta, aggiungi al tuo file Functions.php:
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); Funziona filtrando l'elenco di selezione dei media. Uniamo l'array dell'elenco delle dimensioni originale con qualsiasi nuova dimensione che vogliamo anche elencata. Modifica "la mia anteprima" e "La mia dimensione dell'anteprima" in base alle tue dimensioni personalizzate e al nome descrittivo che vorresti fosse elencato come.
WordPress Opzioni immagine in primo piano
Le immagini in primo piano sono un'unica immagine associata a un post, ma non necessariamente inserita nel contenuto del post. Vengono spesso utilizzati dai temi nell'intestazione, nella prima pagina o nella barra laterale. Tuttavia, in termini di dimensionamento dell'immagine, non vengono trattati in modo diverso rispetto alle immagini normali.
Per ogni dimensione definita, qualsiasi immagine caricata verrà duplicata e ridimensionata, inclusa l'immagine in primo piano.
Se non vedi l'opzione Imposta immagine in primo piano nella schermata di modifica dei post, è possibile che il tuo tema non supporti la funzione. Puoi forzare il supporto aggiungendo la seguente riga al file Functions.php del tuo tema, ma suggerirei vivamente di trovare un nuovo tema.
La mancanza di supporto per qualcosa di semplice come le immagini in primo piano sarebbe indicativa di codice obsoleto altrove.
add_theme_support('post-thumbnails'); Per utilizzare l'immagine in primo piano nel proprio tema o plugin, utilizzare la funzione_post_thumbnail () per generare il tag immagine:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); La funzione accetta 2 parametri: la dimensione nominata che stai cercando (in questo caso "la mia anteprima") e tutti gli attributi che vuoi passare, come una classe CSS personalizzata.
Se preferisci semplicemente ottenere l'URL effettivo dell'immagine in primo piano rispetto all'HTML richiesto, prova invece (ottenendo la dimensione media dell'immagine in questo esempio):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; Rigenerazione delle immagini in miniatura di WordPress
Ogni volta che modifichi le dimensioni dell'immagine predefinite o crei una dimensione dell'immagine personalizzata, verrà applicata solo ai nuovi caricamenti. Tutte le immagini esistenti rimangono nelle dimensioni originali.
Se vuoi ridimensionare le immagini caricate in precedenza, avrai bisogno di un plugin. AJAX Thumbnail Rebuild ti consente di selezionare le dimensioni da rigenerare e funzionerà lentamente nel tuo archivio.
Ricostruzione miniature AJAX
Ci sono alcune limitazioni e insidie che dovresti conoscere però.
Mentre le immagini in primo piano possono essere ridimensionate automaticamente, nessun plugin può riscrivere i contenuti dei post. Ad esempio, se hai aggiunto un'immagine a un post di grandi dimensioni (che al momento potrebbe essere stato di 500 px), la modifica della definizione di grande non cambierà la dimensione dell'immagine nel post. Rimarrà a 500 px a meno che non modifichi il post e reinserisca la stessa immagine con le nuove dimensioni.

Come accennato, se hai molte dimensioni di immagine, genererai molte immagini. Per fortuna, la ricostruzione miniature ti consente di limitare questo solo alle immagini in primo piano . Ma ancora una volta, ricorda che questo vale solo per la tua immagine precedente. Tutti i futuri caricamenti di immagini saranno gestiti da WordPress, il che significa che tutte le dimensioni delle immagini saranno create per tutto.
Ora sarebbe un grande momento per imparare anche la differenza tra JPG e PNG Sapere quando utilizzare quale formato di file: PNG vs. JPG, DOC vs. PDF, MP3 vs FLAC Sapere quando usare quale formato di file: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC Conosci le differenze tra JPG e PNG o MP3 e FLAC? Se non sai quali formati di file utilizzare, ti guidiamo attraverso le loro distinzioni. Maggiori informazioni in modo da sapere come utilizzare il formato ottimale in futuro.
Porta il tuo sito WordPress al livello successivo
Vuoi modificare il tuo tema WordPress? L'uso del tuo tema di immagini, colori e posizionamento degli elementi è definito principalmente da CSS e HTML, quindi ti consigliamo di dare un'occhiata a questi tutorial passo-passo per imparare CSS e HTML.
E se sei interessato ai temi, dai un'occhiata a questi fantastici temi WordPress per un portfolio fotografico.
Il tuo sito WordPress si blocca troppo spesso? Stai pagando troppo? Passa a un noto servizio di hosting come InMotion Hosting (sconto speciale MakeUseOf con questo link) o Bluehost (sconto speciale MakeUseOf con questo link).
Scopri di più su: Wordpress.

