
Cosa sono le app Web progressive e come installarne una?
Annuncio pubblicitario
Le app dominano il tuo telefono. Per molto tempo, le app non hanno influenzato il desktop o il browser allo stesso modo. Questo è cambiato negli ultimi anni. Le app Web progressive (PWA) stanno crescendo di statura e alterando le nostre interazioni con tutti i tipi di siti Web.
Ma cos'è esattamente un'app Web progressiva? Cosa fa un PWA che un sito Web non fa? Ecco cosa devi sapere sulle app Web progressive.
Che cos'è un'app Web progressiva?
Le app Web progressive sono applicazioni Web che offrono agli utenti un sito normale ma vengono visualizzate come app mobili native. Le PWA tentano di portare l'usabilità di un'app mobile nativa al moderno set di funzionalità del browser, sfruttando appieno i progressi in entrambe le aree di sviluppo.
Cosa definisce allora un PWA?
- Universale : un PWA deve funzionare perfettamente (bene, quasi) per ogni utente, indipendentemente dal browser.
- Reattivo: le PWA dovrebbero funzionare con qualsiasi dispositivo, come laptop, tablet, smartphone e così via.
- Design : il design dovrebbe imitare le app mobili native, ovvero menu semplificati e facili da trovare, con una semplice interattività per funzionalità avanzate.
- Sicuro : i PWA dovrebbero usare HTTPS per proteggere i dati degli utenti.
- Rilevabile : gli utenti possono trovare PWA e sono facilmente identificabili come un'applicazione (piuttosto che un "sito").
- Coinvolgimento: un PWA deve avere accesso a funzioni di coinvolgimento native come le notifiche push.
- Aggiornamenti: i PWA rimangono aggiornati e servono le ultime versioni di un servizio o sito.
- Installazione: consente agli utenti di "installare" facilmente la PWA nella loro schermata principale senza bisogno di un app store.
- Condivisione: le PWA richiedono solo un singolo URL per la condivisione, senza alcuna installazione.
Come puoi vedere, le PWA mirano a fornire agli utenti un'esperienza completa sul sito Web con le funzionalità semplificate e il design dell'interfaccia di un'app nativa.
Come funziona un'app Web progressiva?
La chiave delle app Web progressive sono i lavoratori dei servizi di browser.
Un addetto all'assistenza è uno script che viene eseguito in background nel browser, "separato da una pagina Web, aprendo la porta a funzionalità che non richiedono una pagina Web o l'interazione dell'utente". È possibile utilizzare gli addetti all'assistenza come le notifiche push e lo sfondo sincronizzazione Come disabilitare le fastidiose notifiche su Chrome, Firefox, Safari e altro Come disabilitare le fastidiose notifiche su Chrome, Firefox, Safari e altro Ecco come disabilitare le fastidiose notifiche del browser in Chrome, Safari, Opera, Firefox e Microsoft Edge. Maggiori informazioni al momento, ma l'immediato futuro PWA conferisce maggiore potenza a questi script.
Pertanto, i lavoratori dell'assistenza costituiscono la base dello standard PWA, utilizzando la cache Web per risultati quasi istantanei.
Prima degli addetti all'assistenza, lo script cache del browser da utilizzare era la cache dell'applicazione (o cache dell'app). La funzionalità Cache app è disponibile in un'ampia gamma di servizi offline, ma era soggetta a errori. Inoltre, App Cache ha diversi limiti ben noti, come spiega A List Apart.
Ma il problema principale per gli sviluppatori è la mancanza di interazione diretta con esattamente come funziona AppCache, fermando gli sviluppatori risolvendo accuratamente i problemi quando si presentano. A loro volta, i siti Web e i servizi con piena funzionalità offline erano una scelta rischiosa.
I lavoratori dell'assistenza, tuttavia, durano solo finché è richiesta la loro azione. In un PWA, quando si fa clic su qualcosa o si utilizza una funzione, un addetto all'assistenza entra in azione. Il lavoratore dell'assistenza (ricorda, è uno script) elabora l'evento, decidendo se la cache offline può completare la richiesta. L'idea è che ci sono più cache offline tra cui scegliere PWA, offrendo una gamma molto più ampia di funzionalità offline.
Inoltre, la cache non è solo per i boost di velocità offline. Ad esempio, ti dirigi verso un PWA, ma la tua connessione è estremamente irregolare. Il tecnico dell'assistenza serve una cache precedente, perfettamente funzionante, senza interrompere la tua esperienza.
Supporto browser web app progressivo
Esistono due requisiti per l'utilizzo di un'app Web progressiva: un browser compatibile e un servizio abilitato per PWA.
Innanzitutto, diamo un'occhiata ai browser. Sono disponibili due opzioni per verificare il supporto del browser PWA. Il primo è Is Service Worker Ready di Jake Archibald? che visualizza facilmente lo stato pronto per PWA dei principali browser, oltre a Samsung Internet.
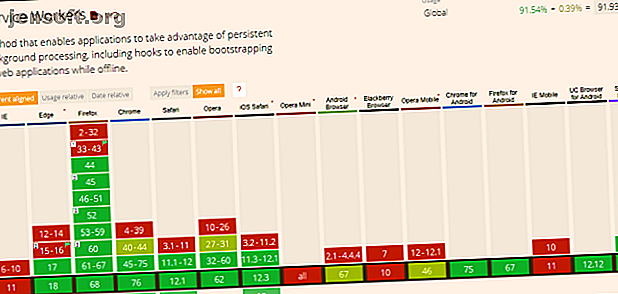
Per una panoramica più dettagliata del supporto del browser PWA, è necessario visitare Can I Use, un sito Web specializzato nell'elencare l'implementazione di varie tecnologie Web e browser in base alla versione del browser. Ad esempio, se inserisci "operatori di servizio" nella barra di ricerca, troverai una tabella che mostra il numero di versione con cui ciascun browser ha implementato gli operatori di servizio PWA.

La tabella Can I Use Service Workers conferma che i principali browser supportano tutti i PWA. Illustra inoltre i supporti PWA per diversi browser desktop e browser mobili alternativi.
Abbattendo un po 'di più:
- Browser desktop (supporto completo): Chrome, Firefox, Opera, Edge, Safari
- Browser desktop (supporto parziale / versione obsoleta): QQ Browser, Baidu Browser
- Browser mobile (supporto completo): Chrome, Firefox, Safari, UC Browser, Samsung Internet, Mint Browser, Wechat
- Browser mobile (supporto parziale / versione non aggiornata): QQ Browser, Android Browser, Opera Mobile
Quindi, i principali browser supportano tutti i PWA. Microsoft Edge e Safari sono le aggiunte più recenti all'elenco di supporto completo. Al contrario, sia QQ Browser che Baidu Browser ora utilizzano versioni obsolete e come tali sono passati al secondo livello.
Come trovare e installare un'app Web progressiva
Ora che sai quale browser utilizzare, puoi pensare a cercare e installare un PWA. Per questo esempio, userò un Samsung Galaxy S8 con Google Chrome.
Le Web App progressive sono ovunque. Molte aziende hanno adattato i loro siti e servizi per offrire una versione progressiva dell'app Web. In molti casi, ti imbatterai in un PWA prima di accedere alla home page o al sito di servizio mobile, che attiva la finestra di dialogo Aggiungi alla schermata principale .
Guarda il video qui sotto per vedere cosa succede quando visiti il sito mobile di Twitter.

Naturalmente, visitare innumerevoli siti e sperare di vedere il trigger della schermata principale non è utile. In effetti, è decisamente dispendioso in termini di tempo. Per fortuna, non devi farlo perché ci sono un paio di siti dedicati alla catalogazione di PWA.
Innanzitutto, prova a superare. Elenca una gamma abbastanza decente di PWA, con nuove opzioni che appaiono frequentemente. Quindi, prova pwa.rocks. Ha una selezione più piccola, ma alcune pratiche PWA che vorrai aggiungere al tuo dispositivo.
Inoltre, a gennaio 2019, Chrome 72 per Android è stato distribuito con Trusted Web Activity (TWA). TWA consente l'apertura delle schede di Chrome in modalità autonoma. A sua volta, ciò consente ai PWA di essere presenti nell'app store di Google Play. I primi PWA ad apparire su Google Play sono stati Twitter Lite, Instagram Lite e Google Maps Go, con altri programmati per apparire nel tempo.


Le app Web progressive sostituiranno le app native?
Le app Web progressive sono un eccellente passaggio ibrido tra il browser e un'app mobile nativa. Le PWA sostituiranno completamente le app native? È un no difficile da parte mia. Le PWA sono ottime come offerte leggere, ma dato che attualmente si concentrano principalmente sulla replica di siti e servizi esistenti, non sostituiranno le app native.
Almeno, non per il momento.
Le PWA funzionano però. Anche i dati disponibili su PWA Stats lo supportano. Ecco alcuni numeri interessanti che illustrano come i PWA stanno alterando le nostre interazioni con i siti Web di uso comune:
- Trivago ha visto un aumento del coinvolgimento del 150 percento per gli utenti che hanno aggiunto la loro PWA alla schermata principale.
- La PWA di Forbes "viene caricata completamente in soli 0, 8 secondi", mentre le impressioni per visita sono aumentate del 10 percento. Anche la PWA di Forbes ha visto raddoppiare la durata delle sessioni utente.
- Twitter Lite ha registrato un aumento del 65 percento delle pagine per sessione, con un massiccio aumento del 75 percento dei tweet. È anche interattivo "in meno di 5 secondi su 3G".
- Alibaba ha registrato un aumento del 76% delle conversioni da dispositivo mobile.
I PWA non sono ancora mainstream. Ma con l'enorme gamma di vantaggi che offrono, come risparmiare spazio sul dispositivo Risparmia sullo spazio di archiviazione con queste app Android 7 Lite Risparmia sullo spazio di archiviazione con queste app Android 7 Lite Se hai un dispositivo più vecchio o solo un telefono Android economico, queste app saranno molto meglio per te rispetto alle loro controparti tradizionali. Leggi di più, ne sentirai di più in futuro.
Ulteriori informazioni su: App Android, App Web progressive, Web.

